Each year’s web design trends provide an opportunity to take a closer look at patterns developing and improve the way people experience your organization’s website. As we reflect on a year full of challenges, we take a closer look at the current and upcoming web design trends that are making a major impact in the online world of healthcare and when to apply them.
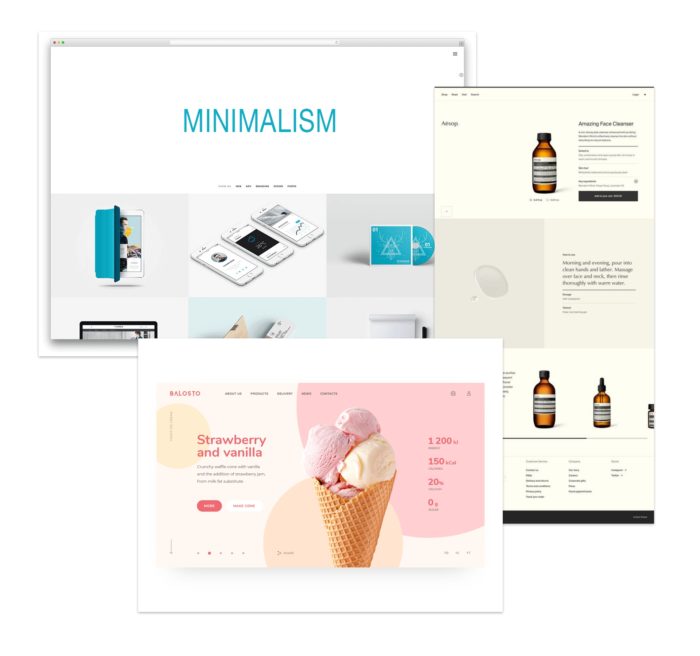
Minimalism

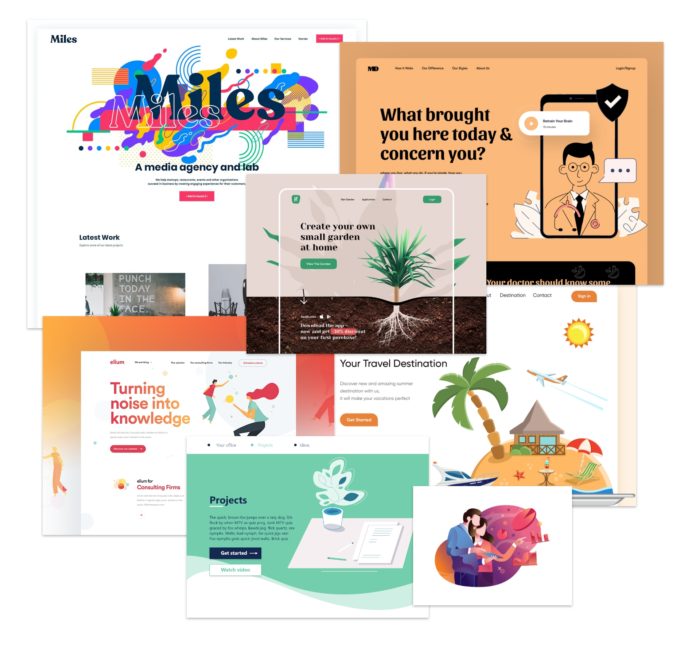
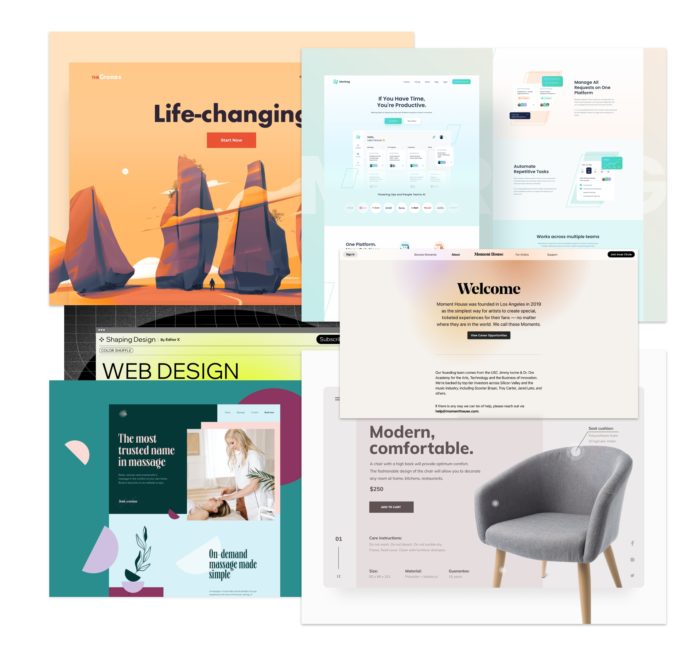
Minimalism has become a design trend that refuses to quit and a go-to for web designers over the last decade. Minimalist design is based around using only essential elements, such as shapes, clean text, limited colors and empty space, to create a webpage that is simple, functional, and impactful.
Colorful minimalism is also on the rise, featuring block colors and bold backgrounds, simple sans serif fonts and minimalist design elements to create a simple yet attractive website design. This approach to web design will continue to be a key component to providing an intuitive and memorable user experience.
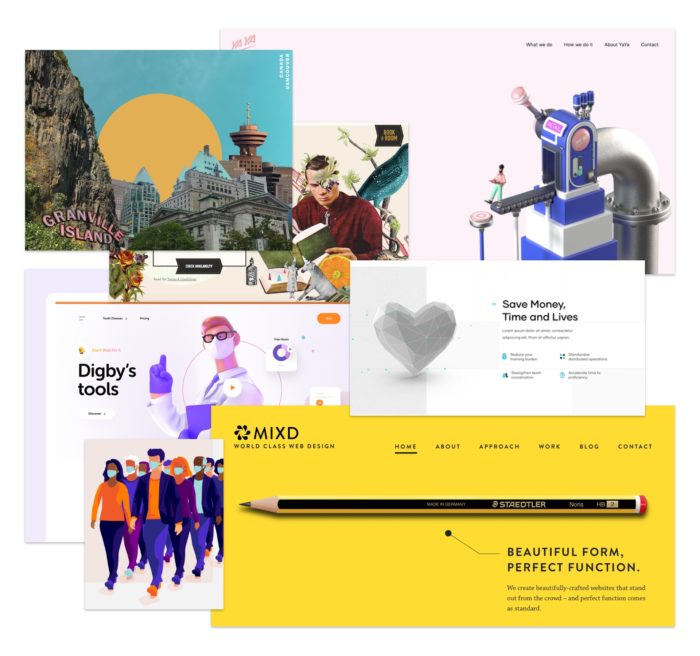
3D visuals & photography

3D design has come a long way from the blocky and beveled edges and is being seen less as distracting flair and more as a contributor to the overall user experience and page design. 3D designs can be layered with other elements, such as soft shadows and gradients, adding a sense of uniqueness and depth to any webpage and can be used to captivate your visitors and guide them to their next click.
Photography will continue to be a trend as it helps tell a story, which is why real imagery is preferred to stock photos. We may also see more sites move away from larger hero images and into banner sizes that are more generous to the content on the page.
Mixed media is also on the rise. The collage trend of using a variety of media, such as photos, illustrations, graphics, motion and text to create an inspiring and eye-catching aesthetic will remain popular.
Hand-drawn elements & digital art

These imperfect elements inject emotion and humanity into websites, allowing organizations to connect with their users on a more personal level.
With an increased focus on diversity and representation in design in 2020, many illustrators are now featuring quirky people of all shapes and sizes, a style commonly referred to as “odd bodies”. This is a good way to get more diverse representation on your site when your photography may not match your populations.
Show off your brand personality by using unique hand-drawn icons and elements to get the attention of users. Using a more individual style for your icons can help them stand out in your site hierarchy. Using a more individual style for your icons can help them stand out in your site hierarchy.
Color & gradients

Instead of subtle monotone gradients, we are now seeing multiple colors combined with noticeable contrast. If used appropriately, the contrast creates an illusion of depth and provides a sleek, cutting-edge appearance to your website.
We are also seeing gradients used through fine shading to give a rounded feel to flat icons.
Use gradients cautiously as a background to content to ensure text legibility and color contrast are met across all screen sizes, while zooming the page, and using different text sizes.
In addition, web designers are working to be more conscious of user experience, creating sites that help avoid eye strain. One way to do that is to use comfortable or subdued colors. To make sure things stay accessible, you need to make sure you’re providing a high enough contrast in digital environments, whether on laptops or smartphones. Using a more organic color palette with distinct contrast and finding a middle ground in soft color palettes will provide a less jarring experience. This trend overall may also help with shifting web design concerns more towards accessibility and comfort rather than dramatic visuals.
Typography

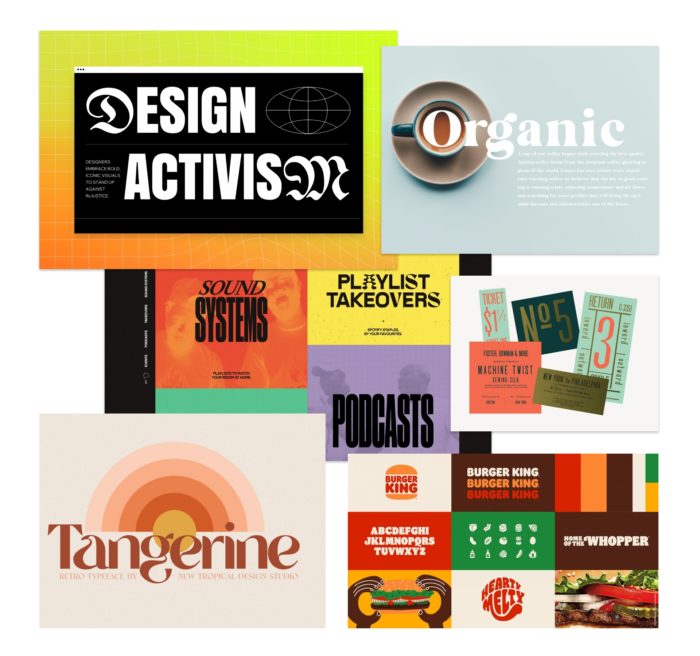
We’ve seen many old things become cool again, and font styles are no exception. Retro and vintage typography are being reimagined and merged with newer, bold styles. Instead of feeling old and stale, the combination of traditional, bold fonts and reimagined, retro fonts gives a bit of a cool and modern spin, while maintaining legibility. We’re looking forward to seeing more creative combinations for typography as 2021 unfolds.
Multimedia experiences
Using multimedia effectively and accessibly can create a richer user experience by bringing together visuals, text, video and/or audio to convey a message. Keep in mind, too much going on can be distracting or overwhelming. It’s important to determine and follow the necessary requirements to maximize inclusivity, such as including pause and play options, among others listed within the WCAG 2.1 Accessibility Guidelines.
Telehealth
One major tool that has risen this past year that’ll stick around in the post-pandemic world — telehealth or virtual care. It’s important to consider a clean, clear design. Make it easily accessible to site visitors and to provide a patient-first experience that best suits your organization. Make it a prominent element in your design and give it a permanent location for users to find consistently.
Personalized design and content
Preference or personalized design can range from changing a site’s appearance and navigation to offering unique, persona-based. Content created for users returning to your website can increase conversion and provide a more intuitive experience. A couple of examples may be to utilize geo-location to present the user with doctors or clinics closest in proximity to where the user lives or to display specific information on care and treatment services that the user often searches instead of the generic content seen by all users.
What’s Next?
While there are many design and UX trends that are appealing to implement, you should strategically evaluate and determine the best approach to meet the goals and needs of your organization, as well as provide the best patient-first experience for your users. Want help? Reach out to Geonetric for guidance from our design experts.