This interest is warranted. But keep in mind that page speed is a means to an end. Don’t forget about the larger aim — improving user experience (UX).
Consider potential trade-offs between page speed performance and features benefiting your users. Always look at your website holistically and make intentional, informed decisions.
How Does Page Speed Impact My Rankings?
Mobile-First Indexing led many people to look at their page load speeds — and fear that the change could hurt their ability to rank high on search engine result pages (SERPs). However, the reality is more nuanced; consider this guidance directly from Google that went into effect in July 2018.
“…The “Speed Update,” as we’re calling it, will only affect pages that deliver the slowest experience to users and will only affect a small percentage of queries [emphasis added]. It applies the same standard to all pages, regardless of the technology used to build the page. The intent of the search query is still a very strong signal, so a slow page may still rank highly if it has great, relevant content. We encourage developers to think broadly about how performance affects a user’s experience of their page and to consider a variety of user experience metrics.”
So, site speed is not as significant a factor in rankings as many digital marketers anticipated. Google is emphasizing improving the “slowest experiences” — what it calls out as a “small percentage of queries.” As it turns out, page speed measurement is not the universal equally-applied benchmark many supposed it would be.
The driving force behind Google’s focus on page speed? Promoting and improving UX on its platform. Tying page speed to your SEO is a way for Google to get you to care about this too. Faster page load times is just one tactic Google has prioritized — and it’s the one getting the most attention.
This isn’t to say we should ignore page speed. If your page is unbearably slow to load, Google may demote your site in search engine rankings. But, if you have a generally well-performing site today, improving your page speed isn’t likely to boost your rankings. What helps your rankings and what hurts your rankings aren’t always the same things.
How Does Page Speed Impact User Experience?
Though it’s likely page speed isn’t impacting your rankings, it may affect your UX and other measures of success. If a page takes more than a few second to load, users may get frustrated and leave your site. Look into page speed if you see a high hard bounce rate or low conversions. Remember to think about how your users experience your site, instead of simply how the page performs.
Page speed is a measurement of how fast your page content loads — so users can see and interact with your content. Page speed can be affected by many things, from the user’s browser to server configuration and front-end script management. Page load times can vary dramatically from user to user.
Key Page Load Metrics
How do we evaluate “page load”? The World Wide Web Consortium (W3C) reminds us that, “Load is not a single moment in time — it’s an experience that no one metric can fully capture. There are multiple moments during the load experience that can affect whether a user perceives it as ‘fast’ or ‘slow.'”
Let’s take a look at some of the UX metrics that can help us better understand our users’ perceptions.
- First Paint (FP): Measurement of how quickly something different shows up on the user’s screen — it could be a background color or some other relatively insignificant object. First Paint confirms something is happening and lets users know they’re on the right track. Users look for visual feedback to confirm their expectations are being met.
- First Meaningful Paint (FMP): Measurement of when the site becomes useful. At First Meaningful Paint, the most important page elements or “above the fold” main content have loaded (e.g., the most recent posts when you log in to Facebook), while less-important content is not yet visible (e.g., older Facebook news feed posts “below the fold”). Like with First Paint, the user has visual feedback that the page is working as expected. Google acknowledges that, “Web pages almost always have parts that are more important than others. If the most important parts of a page load quickly, the user may not even notice if the rest of the page doesn’t.”
- Time to Interactive (TTI): Measurement of how long it takes your page to be useable. This means that the user can fully interact with your page, as all of its elements are clickable, scrollable, etc.
Since TTI is how quickly the page is “fully loaded,” it’s closest to what many of us think of when we think of page load speed. However, the other two metrics are also important indicators of user experience. Users may perceive two pages with the same TTI differently if one page has a faster FP or FMP than the other.
Looking at the measurements above helps you focus on what matters most: your users’ perspective. Rather than being hyper-focused on page load speed for its own sake, broaden your view. Take time to determine how your site is actually working for your users. A single metric can’t tell the whole story of how your site is performing. Examine how multiple factors work together to influence your overall UX.
Happily, when you focus on improving UX, you also end up improving SEO. Slow time to First Paint may result in a high bounce rate, which can hurt your rankings. An “average” load time won’t directly impact your rankings. But if it creates frustration for your users, you’ll end up with a higher bounce rate and fewer conversions – and those things will impact SEO. Your goal should be to consider the user’s entire path, from First Paint through conversion, and remove all barriers to a satisfying experience.
What You Should Do
The reality is not all pages on your site are equally important to SEO or UX. Your first step is to determine which pages are crucial to your UX or SEO efforts — and be aware of the pages that aren’t.
For example, many marketers note that search results pages take longer to load than other pages on their sites. Search results pages display dynamic content – personalized content that changes based on the user’s preferences or actions. Dynamic content inherently takes longer to load than static content, which is delivered to every user in the same way every time. Your performance expectations should take this into account. Further, you’re probably not driving traffic, especially organic traffic, to a search page — or trying to boost its rankings. So, although your search results pages may be some of your longer loading pages, they’re not as important to your SEO efforts. You’ll get more value out of focusing your attention on pages where you attract targeted organic traffic.
As websites become increasingly robust, you have more options for features that can enhance a user’s experience. Consider trade-offs between page load and site features to find the best balance for your audience. For example, advanced “Find a Doctor” search options can return results based on the provider’s distance from a user’s location and other significant selection criteria. The upside is clear: Users can narrow search results to providers that meet their exact needs. The downside? Results take longer to load because providing the dynamic interaction is process-intensive.
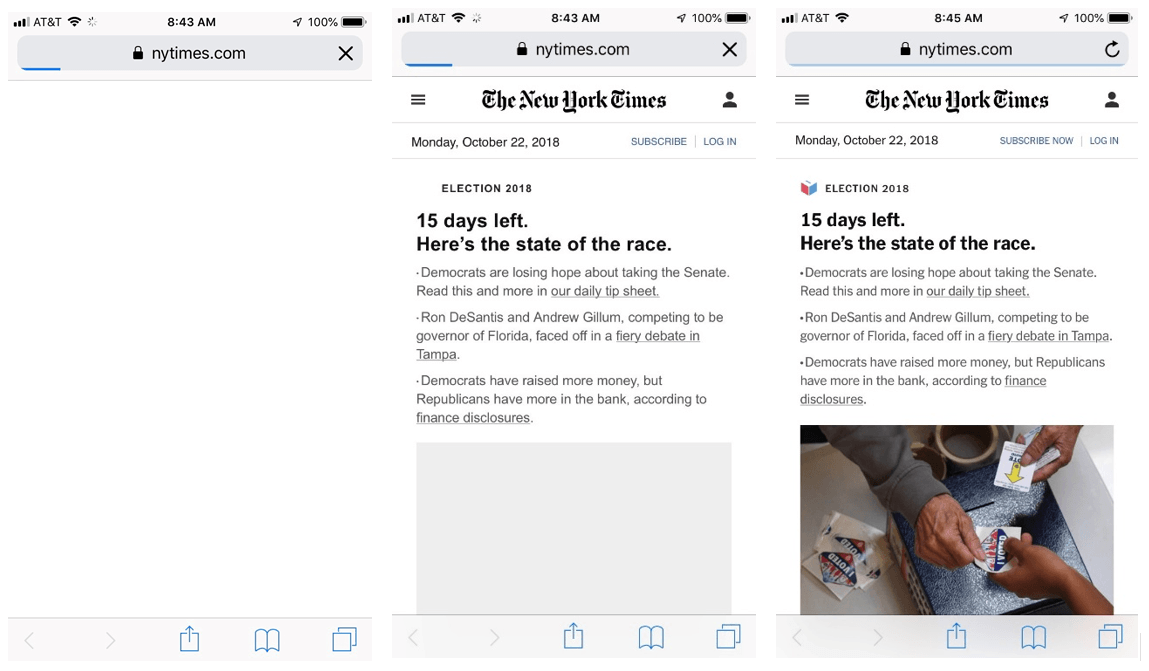
For example, many news-related websites can have noticeable page loads. On mobile, the New York Times homepage does not appear fully-loaded instantaneously. Rather, a user is likely to first see activity in a browser’s progress bar, next seeing the homepage top text appear, followed by the top image’s appearance before the user is able to interact with the page (see images). Although it has a slower overall load experience, the site is providing users with many visual indicators of active progress throughout which reinforces user expectations.

Focus on optimizing for your user’s entire experience — balancing speed performance with what your audience wants or needs to accomplish. Users won’t be satisfied if they get information quickly, but that information isn’t helpful.
Once you determine which pages matter most, you can study those pages’ load times using tools such as:
- Pingdom’s Website Speed Test — Allows you to identify individual page elements and their responsiveness
- Google’s PageSpeed Insights — Provides optimization suggestions specific to your page
For pages you’re concerned about, identify what’s affecting load performance. Frequent culprits include image management, script management, and browser caching. Then you can search for ways to address those root issues.
Next, the tough part — weighing your options. How meaningful is the impact of your potential solution? What trade-offs to other performance indicators might you have? Answers to questions like these can help you decide if a solution is worth pursuing.
Still Have Questions?
The truth about page speed and its impact on your site’s performance is complex. If you’re interested in looking into your site’s UX, page load speeds, or other metrics, know that Geonetric can help. From identifying the pages you should focus on to meaningfully measuring their performance, Geonetric is able to help develop strategies and tactics to enhance your site.

