Accessibility is a hot topic right now among healthcare marketers. And it should be — developing digitally inclusive experiences is important, especially for organizations that are dedicated to providing care to their communities.
With digital teams focusing on meeting Web Content Accessibility Guidelines (WCAG), many designers, developers, and marketers turn to accessibility checker tools.
But how reliable are they? And are they enough?
Types of accessibility tools
There are two different kinds of tools that can check your hospital website for accessibility errors.
1.) Browser plugins or extensions: These allow you to evaluate one page of your website at a time, and are effective if you are making edits to one specific page.
2.) Automated site crawlers: These are tools that crawl your entire site, listing every single error it finds in one report.
Both of these types of tools are valuable depending on your needs. They give you quick results, don’t require technical expertise in order to use them, and can provide a roadmap of some top areas in which you may need to invest.
But it’s important to understand that even the best tools only find about 37% of your accessibility problems.
That’s because these tools check your code to make sure certain elements and tags exist, but they cannot determine if those elements are meaningful, relevant, or understandable to an end user.
Why accessibility tools alone fall short
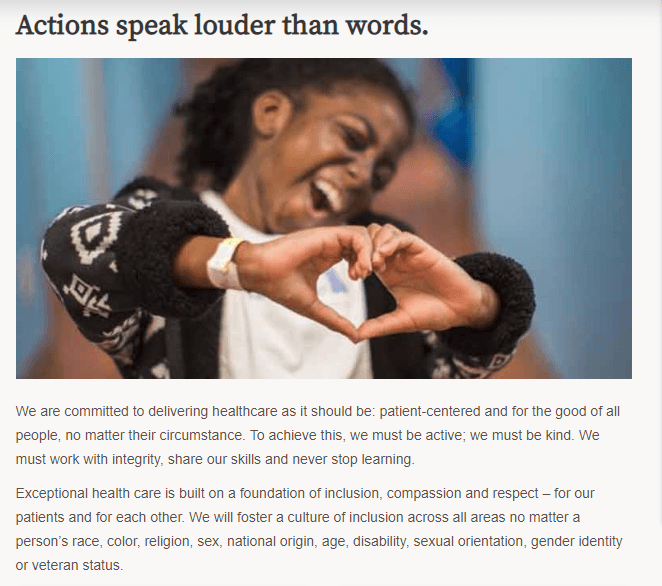
Here’s an example from a healthcare website’s mission page.

In the screenshot above are the words, “Actions speak louder than words” followed by an image of a young girl extending her arms and using her hands to make a heart shape. Below the image are more paragraphs of text talking about the organization’s commitment to delivering patient-centered healthcare.
Upon inspecting the HTML code, we can see that this image has an empty alt tag.
<img src="/util/images/mission-and-values.jpg" alt="">
If you were to run this page through an accessibility checker tool, it would flag this image for not having alt text. Now let’s pretend you were editing this page to make it more accessible, and you added alt text to say “Girl” then ran the testing tool again.
This time the tool would NOT flag the image because it does include alt text. However, the alt text “Girl” isn’t very descriptive and doesn’t convey the author’s intent of this image, therefore it does not meet WCAG guidelines.
The image was put on this page for a reason. The author was trying to evoke some kind of feeling or send some kind of visual message. If we do not adequately describe what is in this image, a person with little or no vision will miss out.
Web accessibility requires tools plus human judgment
Web accessibility tools are an effective way to start evaluating your site. They automate a lot of manual testing and help you see where you have opportunities to improve. They also give you an idea of the amount of time and resources you’re going to need to allocate.
As the alt text example highlighted, human intervention is still required to review the output of the reporting tools and determine if what’s there is meaningful to the user. An accessibility expert can also review the report and help put a plan in place to tackle any issues based on what changes will produce the most value while taking into consideration what user paths are most popular on your site.
Remember, at the end of the day accessibility is about real humans creating optimal experiences for real humans.
If you’d like to learn more about web accessibility in healthcare, including how to best use tools and humans (internal or external team members) to recreate an accessibility action plan, check out this webinar: Website Accessibility in Healthcare.


