What types of information should your resource hub include?
To start, ensure you’re answering common questions and the most important information everyone should know about the virus, such as:
- Symptoms
- How the virus is spread
- Treatment options, in a hospital or at home
- Prevention methods
- When to get care
While other organizations are likely providing this information, it’s still valuable to include it on your website for area residents who turn to your health system as their primary source of information.
Create Information Unique to Your Health System
Focus your crisis resource hub content on local concerns. People want to know:
- Steps you’re taking to protect people at your facilities – Describe any changes in sanitation and sterilization, or other protocols keep patients and guests safe, which may include policies and practices at long-term care and nursing home facilities.
- Facility changes – If any of your clinics, gyms, or other wellness facilities are closing or changing hours, update your visitors with this information and include any information on virtual events that may be taking place instead of on-site events.
- Myths and facts – Anxiety and panic can lead to misinformation spreading across your community. Use your crisis resource hub as a place to share facts, address rumors, and debunk false statements.
- Visitor policies and restrictions – When the crisis is a communicable disease, clearly communicate changes to your hospital visiting policies.
- What supplies they need for their home – Help people plan ahead and cope with social distancing or isolation scenarios by explaining what types of medicine, food, and other supplies to keep on hand at home.
- Where to get care – Explain options for care, including when to take advantage of virtual care options and when to visit an urgent care or emergency room, for patients with symptoms of COVID-19 and for other needs.
Create individual pages for these topics that are easy to share on social platforms, in newsletters, and through your intranet with employees and staff.
Address High-Risk Audiences
Consider creating targeted content for people with distinct concerns and questions because they are:
- Caregivers
- Immuno-compromised
- Living with chronic conditions, such as cancer, diabetes, heart failure, kidney disease, and lung disease
- New parents
- Parents of newborns, school-aged children, or teens
Use resources in your hospital, such as doctors and clinical leaders, to explain how people in these groups can protect their health. Refer these audiences to services and resources within your system for help.
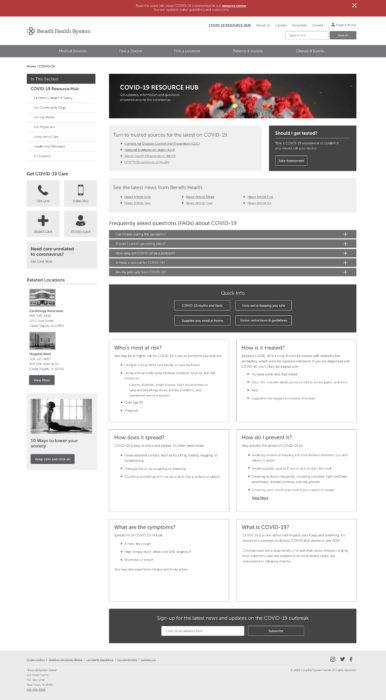
Sample Wireframe and Content Layout for COVID-19 Resources Hub
Geonetric’s expert content strategists and designers partnered to create this sample wireframe to help you build and organize a hub quickly and with all the right information.
Use Plain Language
Make information easy to understand by creating highly readable content:
- Be conversational, speaking in an active, second-person voice
- Break down complex medical concepts, using a series of short sentences
- Use common words and spell out acronyms on first reference
- Write clear, descriptive links (never use “click here”)
People tend to scan web pages, rather than reading every word, so use techniques that help them quickly and easily find the information they want.
- Consider well-organized FAQ pages
- Use clear subheadings to organize your page
- Use bulleted or numbered lists
Link to Reliable, Accurate Outside Sources
Create a space on your hub landing page for links to trustworthy, accurate sources of information outside your walls, such as:
- Centers for Disease Control and Prevention (CDC)
- World Health Organization (WHO)
- National Institutes of Health (NIH)
- Local and state health departments
These organizations are on the front line of the crisis and can provide the latest, most up-to-date information. Google recently launched a COVID-19 hub of its own, complete with trending keyword data, common search queries, the latest articles from reputable sources, and more.
Employ the Power of Content Marketing
If your organization uses content marketing, promote those assets in your crisis resource hub.
See examples of videos, blog articles, and other content healthcare marketing teams have created to guide their audience during the COVID-19 virus outbreak.
Don’t forget about older articles that are relevant to the current crisis. Review, update, and share articles on topics like:
- Handwashing techniques
- Hygiene to prevent the spread of germs
- Sanitizing and safeguarding your home during illness
- Keeping your children and family safe from illness
- Tips for eating healthy
- Stress management
Reach out to doctors, nurses, and front-line staff to provide input and insight into the content you’re creating. They are useful, trustworthy sources of information for your audience.
Choose Images with Empathy
Public health crises are scary. Where you can, use images that evoke feelings of calmness, trust, and security. This can help reduce anxieties. Photos of your staff helping patients, or pictures of your waiting areas and amenities, can help convey empathy and familiarity.
When possible, avoid images that could fuel anxiety, like needles or people in hazmat suits.
Create Meaningful Conversion Paths
Make sure people can get to your crisis resource hub, no matter where they are on your site. Likewise, ensure people can get to other related content and services if needed. These might include:
- Links from service line or foundational content pages to your resource hub, letting people know that you have updated information they can trust
- Links from the crisis resource hub to related services, such as virtual health and telemedicine, urgent care, or health assessments
- Alert panels, which can and should appear on every page of your site, alerting people of any updates regarding the crisis. These panels can link to your crisis resource hub, as well as individual pages, such as visitor restrictions and how your hospital is keeping patients and visitors safe
- Related locations where someone can receive care, such as urgent care or family practice clinics
- Decision trees and checklists to help people access the right care when they need it, such as choosing between urgent care and emergency care, or when it’s time to call their doctor
Share Your Crisis Resources
Use social media to share pages from your crisis resource hub, content marketing articles, videos, and more. In your email newsletters, create a special section for up-to-date crisis communication. When sharing links, use UTM codes so you can track the source of website traffic.
Update your business listings, and consider a Google post to provide fast updates to users on the search engine results page (SERP) for your organization’s locations.
Build a Workflow to Assess & Iterate
As the crisis unfolds and news evolves, bring your team together to assess the content you’ve created. New questions from your social followers and front-line staff may come up that produce opportunities for your team to create new content.
And of course, as information becomes outdated, update, or archive your pages.
If you need guidance planning your crisis communication hub or creating content for your audience, contact Geonetric. We can serve as an extension of your team when your community is counting on you like never before.